
TL;DR
A mobile-first experience for PMI’s Disciplined Agile Toolkit, designed to support real-time learning, coaching, and collaboration — and built with a modular system later extended across multiple PMI platforms.
- Led UX for a mobile-first Progressive Web App used by Agile coaches and learners
- Designed decision trees, modular content cards, and share features for real-time use
- Delivered MVP in under 6 months; design framework was scaled across 3+ PMI tools
Results
We successfully launched 6 months later an MVP (Minimal Viable Product) that will serve as the backbone for all future mobile projects at PMI.
- Adopted by PMI Agile coaches and instructors
- Extended to 3 additional key project initiatives
- The app has become the preferred method for learning, referencing, teaching, and sharing best Agile practices and techniques
- Technology and information architecture, have become the seed for many future Progressive Web App (PWA) projects to come.

Intro
PMI’s Disciplined Agile Toolkit App provides access to over 400+ techniques, templates, and best practices for project success across product delivery teams.
This Progressive Web Application (PWA) allows product owners, project managers, consultants, practitioners, and educators to implement, save and share proven techniques across the most popular industries and teams to improve the way teams work.
This case study explores how PMI executed a new mobile design strategy to modernize itself.
PMI, the leader in project management certification, is known for more traditional methodologies. Many modern teams have moved away from those techniques of project management into swifter and more flexible ways, such as Agile and Scrum1.
PMI acquired Disciplined Agile (DA) to be able to offer their clients courses, training, certifications, and coaching in these Agile methodologies2.
One of DA’s main components is the DA Tool Kit. This case study shows how I was able to redesign and improve the existing toolkit, into a mobile-first experience, applying human-centric design.
The Team
Many people collaborated on this project across product and development teams.
Product Team
- Design lead
- Product owner
- Research lead
- Qualitative research
- Creative director
- Visual designer
- Content writer
Development Team
- Systems architect
- QA manager
- Back-end engineer
- Front-end engineer
We had a stellar team that collaborated across many disciplines, building something that I’m very proud of and happy to share with you.

Image generated by DALL·E 3
My Role: Design Lead
- Facilitate discovery workshops with stakeholders and leads
- Collaborate with the UX research team to conduct generative and evaluative research
- Define user personas, user journeys, user flows, and empathy maps
- Create low/hi-fidelity wireframes and build interactive prototypes
- Partner with the design systems team to develop and extend components and design tokens

Image generated by DALL·E 4
The Context
Disciplined Agile (DA) is developing a Progressive Web App (PWA) as a proof of concept for future PWAs across the PMI organization.

The Problem
Disciplined Agile consists of a collection of many tools and frameworks for working teams. Currently, there is no seamless experience that handles an end-to-end flow for learning, referencing, teaching, and sharing best practices and methods.
The Objective
To research, strategize, and design an end-to-end PWA (Progress Web App) experience to help PMI’s members leverage best practices, with a focus on increasing mobile reach and certification awareness for this MVP.
Process: Empathize
Let me take you through my design process.
Starting with Empathize.

We lacked an understanding of customer wants, needs and expectations.
- Current frustrations and pain points?
- What did they really want?
- What did they really need?
First, we needed to gain clarity on what frustrates our customers the most.
I used Miro, an online collaborative whiteboard platform to facilitate these remote workshops.

We dived into an intensive 2-week research sprint.
- 12+ user interviews
- Investigated experienced and naive Agile users, PMI customers, and non-customers
- Conducted a discovery workshop with stakeholders, product and development teams
In collaboration with the UX research team, we dove into an intensive research sprint.
We separated our user base into experienced and naive users. We conducted interviews, workshops, and analysis.

Image generated by DALL·E 5
User Interviews Takeaways
The main takeaways from the research were around themes of trust and ease of use.
- Content is hard to find, navigate and share
- Purchasing materials, certifications, and training is difficult
- Users do not trust the legitimacy of the content

Research Data
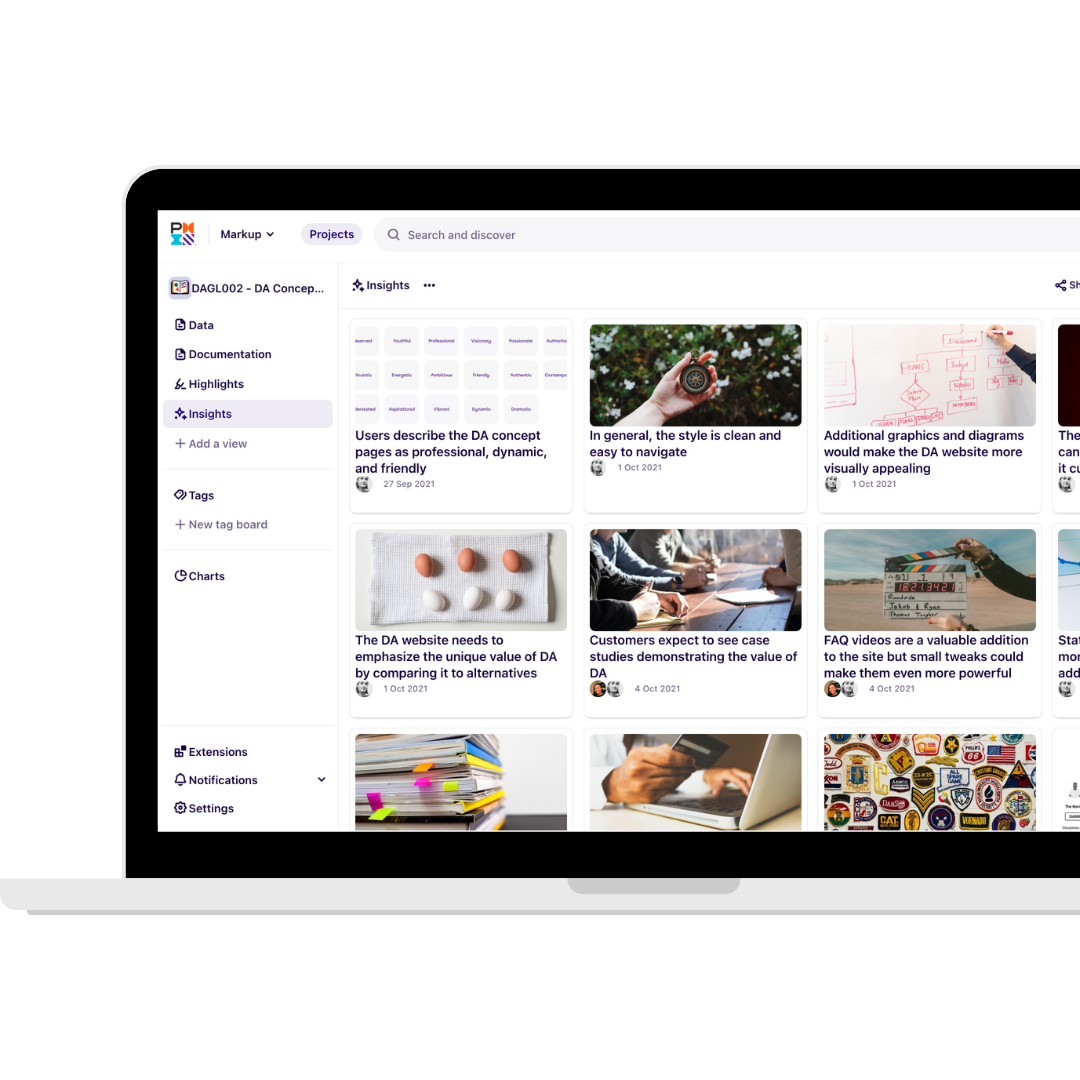
We were aiming to understand what was the catalyst for the lack of trust. We learned that the poor organization and structure of the content was the main reason users felt confused and lost when browsing our content.
A heatmap allowed us to identify the areas our customers were confusing about the most. We also received additional feedback to improve language, tone, and messaging.
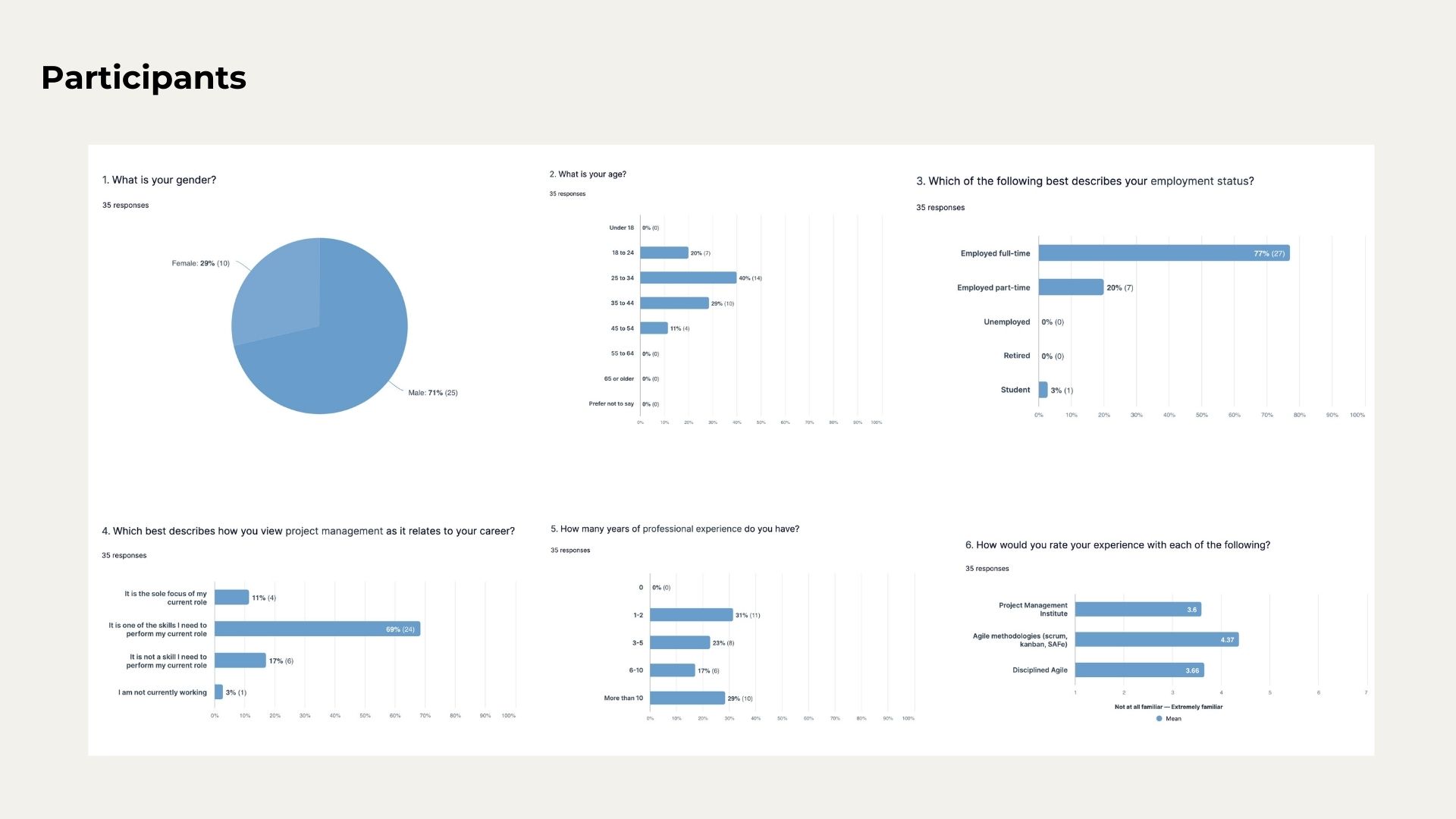
Participants
Here are some participant data.

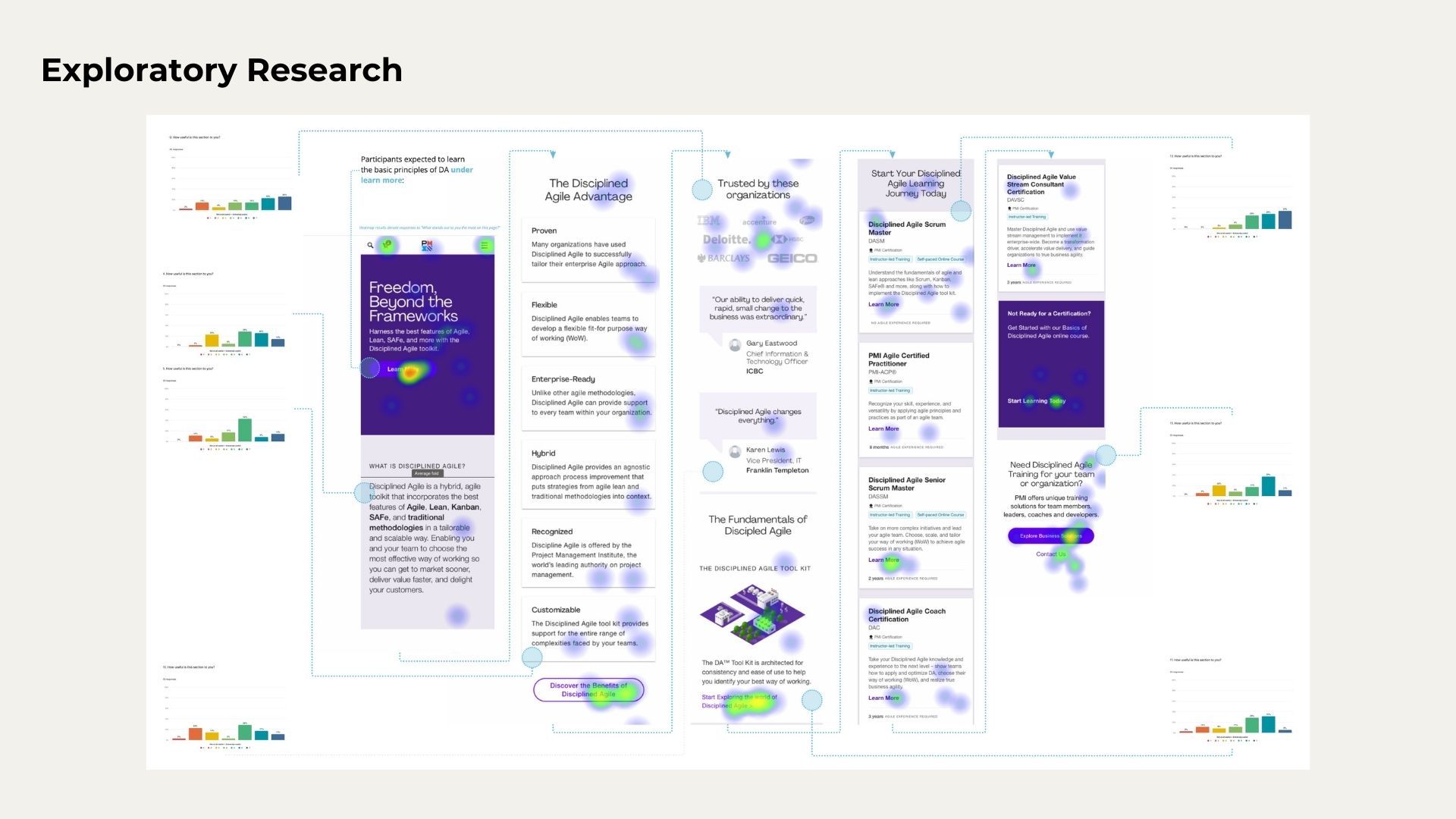
Exploratory Research


Discovery Workshop Insights
The key insights from the initial discovery workshop consisted on:
- User flows are confusing and cumbersome
- Decision makers do not know what they are deciding on
- Coaches are not motivated to preach Agile

We identified that the lack of conversion is contributed by confusing and cumbersome purchasing flows.
For the B2B customers, the decision makers are unclear on what they are committing themselves and their organizations to.
And lastly, the product evangelists, the Agile coaches, are not motivated to share and promote the knowledge of DA.
Process: Conceptualize
In this step, we gathered our insights and began shaping our hypothesis into potential concepts.

Overwhelmed with insights, we needed to start prioritizing to form a strategy.
- Understand key pain-points, wants and needs
- Classify all insights gathered
- Present our synthesis to stakeholders
User Personas
By mapping out our personas, and grouping them in different ways, we start contrasting and comparing qualities and prioritizing feature sets.


Jumped into secondary research to form our product strategy and experience.
- Created affinity maps
- Prioritized customer pain points, wants, and needs
- Validated insights with customers
As we develop these concepts and features, we are constantly validating with our customers.
Affinity Map
By conceptually grouping this feedback with Affinity Maps, we uncover actionable solution for various pain points.
- Give me the tools to solve my problems
- Provide an experience with less friction and more credibility
- Make Agile work in my teams and organization

Customer Journey Map
By mapping out these experiences into flows, we can uncover points of friction and areas of opportunity beyond a single use case, or touch-point with a customer.
- Purchasing process is cumbersome
- Unclear how our customers are currently benefiting
- Clients are not motivated to make a purchase

Current State
The current toolkit was originally designed as a companion to a physical book as a reference tool for diagrams. The current experience was not intended to be customer facing, and was not intended for mobile use. Mobile now, is a requirement that customers are demanding.
The content in the current state is hard to read, difficult to navigate, and cumbersome to access.

Key Takeaways
The clunky interface and frustrating flows are the most critical shortfalls of the current product. This results in lack of trust, interest and ultimately the lack of conversions.
- Content is dense and difficult to navigate
- Products and services are poorly integrated
- Lack of trust and credibility is the most significant threat

Process: Design
Let’s design some solutions.

We were on a very tight deadline and developers needed to start building soon.
- Should we design mobile first?
- Did we need a design system right now?
- What was our visual design language?

We had a very aggressive deadline of 6 months to fully develop a PWA.
It needed to work offline, on mobile devices, be easy to use and looked modern and engaging.
And to be developed quickly.
Once we answered the burning questions, we commenced design right away.
We needed a tight collaboration with the visual design team, development team, Q&A, and visual design.
- Built a design system as a priority
- Moved forward with a mobile-first approach
- Focus on home screen and diagram navigation

Design System
We needed a visual system that could scale with content (techniques, options, categories).
And components that could be reused and re-purposed.
We wanted to empowers developers and content creators to build their own pages and templates with the design system we built.
- Implement reusable components to eliminate inconsistency
- Build a dynamic brand that is scalable and adaptable
- Design responsive components with theming capabilities

Low and High Fidelity Wireframes
As wireframes and prototypes were created and validated with users, design was iterated and improved upon.
This is some of the initial critical feedback we received.
- Make diagram navigation more obvious
- Consider multiple ways to explore and share content
- Consider how to streamline the home screen

The Solution
The feedback was received and was added to a backlog to be then prioritized.
We first then focused on:
- Enabling multiple ways of navigating the content
- Clearly defining terminology and expand support features
- Provide a dedicated on-boarding experience

How might we organize our content to make it more relatable, accessible and shareable?
- Improve information design and architecture
- Provide a responsive, dynamic and interactive interface
- Adhere to accessibility guidelines, enable offline access to content, and extend sharing capabilities

The solution was heavily grounded on how to better navigate content that is very dense, lengthily and difficult to parse.
This included work on: information architecture, information design, and accessibility considerations.
The Progressive Web App (PWA) is a great way for customers to view Disciplined Agile content in a new way.
- Working on multiple browsers and sharable through a link
- Responsive to multiple devices (phones, tablets, desktops)
- It works without Internet connectivity



Next Steps
The progressive web app is a great way for customers to view Disciplined Agile content in a new way.
- Create a better on-boarding experience
- Better UI affordances
- Refine typography

Footnotes
-
Forbes. Agile Vs. Waterfall: Which Project Management Methodology Is Best For You? ↩
-
PMI. Project Management Institute Announces Acquisition of Disciplined Agile ↩
-
Image generated with DALL·E. “Painting by Dali of a group of designers making an app.” ↩
-
Image generated with DALL·E. “An oil painting by Matisse of a bald designer making an app.” ↩
-
Image generated with DALL·E. “An oil painting of a grid of people in a computer screen on a conference call.” ↩
